Hello, new to Calico and tried to get it running but had difficulty. In Chrome and Firefox the index will show a blank black page. Works on Catmint though.
EDIT SOLVED:
I found this line in calico's git: "Due to browser security issues, you may need to use Catmint, or run a local server, in order to test your game. These issues won't be present once your game is uploaded to a website like itch.io." - which explains things. I suggest including it the instructions. Thank you for the tools, they're great.
Hmm, I just can't seem to get autosave working, because I have almost no javascript knowledge. I'm posting this here in case anyone can assist. Basically, I want to be able to rig up a hyperlink in my story that -- when the user clicks it -- invokes the memorycard save function. I just don't know how to do that, and can't find anything over my recent searches of the internet. In case anyone is able to reference my project files and suggest a solution, here's the download link for my calico project:
Elliot, would you be willing to show sample code on how to give game player the ability to save game to local storage, and retrieve saved game from same local storage?
Sure! I’d recommend starting with this patch here, and use its save and load functions. The default format is "session" (set in storage.js), so you’ll need to change the value of storage_defaultformat to "local", but that should work pretty seamlessly otherwise!
To give your players the ability to actually save and load themselves, you’ll probably want to attach those things to a UI element (like an HTML button, as seen in Inky’s web player — the one get when you export a project to web).
I’d probably implement that via a simple tag. Just #save or something. Then, in your project.js, you’d add a new tag handler that runs the save function!
Hey, haven't used it yet but it definitely seems like a labour of love. You can tell just by looking at the way you reply! Super awesome. Can't wait to try it!
Just wanted to say that this is exactly the kind of thing I've been looking for to use alongside my Ink stories for ages. This is a wonderful system and hopefully I'll get around to using it soon!
Howdy! I been messing around with this for a little bit, and I can't seem to figure out how to get memory card to work. I won't lie, I'm not the best with javascript. I was wondering if you had any code examples that dealt with saving and loading game progress.
Thank you for for your hard work creating these tools. You're doing great.
hey! autosave.js has a basic example of saving and loading the story’s state, circa line 23! you just need to pass in the story object, with an optional id, and either set the default format globally (using story.options.memorycard_format) or by passing it as the third argument in that function. the available options are “cookies” or “session” or “local” — i’d recommend session if your game is short and linear, and local if you expect the player to come back more than once or twice.
oh, i think you might have forgotten to pass in the story object to the function! either way, feel free to message me on twitter, and i’ll see what i can do to help!
if i want to make multiple stories, do i duplicate/redownload the calico template folder or is there something different that i should do? apologies if this question is very obvious, i am terrible with this sort of thing lol. kudos to you for all the hard work you have been doing!
Oh, you’re totally fine! That’s a good question– I’d suggest duplicating the template folder, yeah! Easier to keep things organised, that way, and you don’t have to worry about a change accidentally breaking one of your other projects.
(This stuff’s genuinely hard, and you’re doing great! I’m on Twitter if you need more detailed help. 💕)
Calico doesn’t offer that out of the box, but I am pretty dang sure there are ways to do that, yes! You’d want to look into hybrid apps, and React Native. That said, those would all just act as a wrapper for an HTML file, so you could do the same with the default ink web player, Twine, Bitsy, or anything else.
Hi, I'm genuinely confused with the wording of "If you upload this zip to itch.io and run it, index.html will load as a blank page, apply the style rules in style.css, and then boot up the Javascript files that are linked in index.html — by default, ink.js, calico.js, and then project.js, in that order." -- how do i do that? I'd super like to use Calico because it seems like a great tool, however as a not-very-tech-savvy person I'm struggling a little with the documentation.
That’s just me attempting to describe the role of each file once they’re uploaded to itch in a zip file. You don’t need to worry about the specifics there– you can just edit project.js, create a zip from the folder, and upload it to itch.
* If you get an error trying to run a JS file make sure to download something like node.js https://nodejs.org/en/
* I think you may also have to add the autosave and memory card patches to the default project before it runs? ( This may be be though)
I'm really excited for this. I've really wanted to make a longer ink game but I lack the skills to do that and Unity just seems like a lot. Looking forward to see how this progresses!
Thank you, Rebecca! Like, really, thank you, I totally forgot about this issue. Yeah, the Javascript port of ink (inkjs) hasn’t yet been updated to support the newest version of ink– it should be here any day now, but in the meantime…
Actually, you know what? I typed that, and then I realised I could just tweak something inside ink.js. And you know what? It totally works now.
So I’ve uploaded a new version of Calico. I think ink.js may still throw errors if you try to use certain newer features like bools, but you should be able to import otherwise innocent files now?
Let me know if you’re still having trouble!
Otherwise, Catmint comes with node.js installed, so you should be fine on that count, and you won’t need any patches set up to run Calico– though I’d recommend importing that autosave patch (which automatically imports the memory card patch) if you’re using Catmint, since it’ll let you preserve your place in the story if you need to reload the window.
I understand you're really busy, but if you're going to accept money for software I think it's unethical not to include a LITTLE documentation. Give your project at least a README with the most basic possible steps to get it working. I paid to support your project and I feel a little disappointed since I can't use it and it's really just a copy of a different game. This is not ready for any kind of paid release. I wanted to try this and write a nice mini-review on the reddit page but I'm not able to do so.
I’ve provided some basic instructions above that should serve to do exactly that– but you’re right, documentation is somewhat lacking right now, and I’ll include something with the download with the next release. I launched this using the default itch settings, I wasn’t expecting any sort of donations, but if you want me to refund your contribution, I’m more than happy to do so.
If you have any specific questions, please feel free to message me on Twitter.
EDIT: I’ve thrown together some documentation that will hopefully help? Take a look here, and let me know if you’re still having issues!
A PWYW donationware release that clearly states upfront it is a work in progress and "the documentation is lacking" is not an ethical issue. The choice to donate money towards a work in progress is yours.
← Return to engine
Comments
Log in with itch.io to leave a comment.
Hey, I've developed a SaaS tool for building communities. It helps you create user-friendly communities. Want to try it? twt.com/community
Hello, new to Calico and tried to get it running but had difficulty. In Chrome and Firefox the index will show a blank black page. Works on Catmint though.
EDIT SOLVED:
I found this line in calico's git:
"Due to browser security issues, you may need to use Catmint, or run a local server, in order to test your game. These issues won't be present once your game is uploaded to a website like itch.io." - which explains things. I suggest including it the instructions.
Thank you for the tools, they're great.
Hmm, I just can't seem to get autosave working, because I have almost no javascript knowledge. I'm posting this here in case anyone can assist. Basically, I want to be able to rig up a hyperlink in my story that -- when the user clicks it -- invokes the memorycard save function. I just don't know how to do that, and can't find anything over my recent searches of the internet. In case anyone is able to reference my project files and suggest a solution, here's the download link for my calico project:
My Project
Elliot, would you be willing to show sample code on how to give game player the ability to save game to local storage, and retrieve saved game from same local storage?
Sure! I’d recommend starting with this patch here, and use its
saveandloadfunctions. The default format is"session"(set instorage.js), so you’ll need to change the value ofstorage_defaultformatto"local", but that should work pretty seamlessly otherwise!To give your players the ability to actually save and load themselves, you’ll probably want to attach those things to a UI element (like an HTML button, as seen in Inky’s web player — the one get when you export a project to web).
Thanks. Say, for instance, that I occasionally offered the player a Save Your Game link:
[Save Your Game]
What would the code in my Ink look like that attached this link to the memory card function call?
I’d probably implement that via a simple tag. Just
#saveor something. Then, in yourproject.js, you’d add a new tag handler that runs thesavefunction!Took a little bit of setup but I've got it up and running and it's awesome so far! Thank you so much for making this.
Hey, haven't used it yet but it definitely seems like a labour of love. You can tell just by looking at the way you reply! Super awesome. Can't wait to try it!
Just wanted to say that this is exactly the kind of thing I've been looking for to use alongside my Ink stories for ages. This is a wonderful system and hopefully I'll get around to using it soon!
you’re so sweet! let me know if you ever need any help with anything! <3
Howdy! I been messing around with this for a little bit, and I can't seem to figure out how to get memory card to work. I won't lie, I'm not the best with javascript. I was wondering if you had any code examples that dealt with saving and loading game progress.
Thank you for for your hard work creating these tools. You're doing great.
hey! autosave.js has a basic example of saving and loading the story’s state, circa line 23! you just need to pass in the story object, with an optional id, and either set the default format globally (using story.options.memorycard_format) or by passing it as the third argument in that function. the available options are “cookies” or “session” or “local” — i’d recommend session if your game is short and linear, and local if you expect the player to come back more than once or twice.
Thank you! I'll look into this.
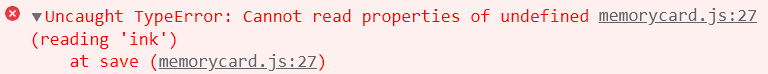
I've come across an issue. Every time I attempt to save, I get this error:
'ink' seems to be undefined, and I'm unsure how to fix it.
oh, i think you might have forgotten to pass in the story object to the function! either way, feel free to message me on twitter, and i’ll see what i can do to help!
I feel quite dumb, that was exactly the issue. Thank you for your help!
if i want to make multiple stories, do i duplicate/redownload the calico template folder or is there something different that i should do? apologies if this question is very obvious, i am terrible with this sort of thing lol. kudos to you for all the hard work you have been doing!
Oh, you’re totally fine! That’s a good question– I’d suggest duplicating the template folder, yeah! Easier to keep things organised, that way, and you don’t have to worry about a change accidentally breaking one of your other projects.
(This stuff’s genuinely hard, and you’re doing great! I’m on Twitter if you need more detailed help. 💕)
thank you so much!
Would I be able to package a piece of IF and distribute it as an app on iOS and Android via this?
Calico doesn’t offer that out of the box, but I am pretty dang sure there are ways to do that, yes! You’d want to look into hybrid apps, and React Native. That said, those would all just act as a wrapper for an HTML file, so you could do the same with the default ink web player, Twine, Bitsy, or anything else.
Hi, I'm genuinely confused with the wording of "If you upload this zip to itch.io and run it,
index.htmlwill load as a blank page, apply the style rules instyle.css, and then boot up the Javascript files that are linked inindex.html— by default,ink.js,calico.js, and thenproject.js, in that order." -- how do i do that? I'd super like to use Calico because it seems like a great tool, however as a not-very-tech-savvy person I'm struggling a little with the documentation.Heya Milk!
That’s just me attempting to describe the role of each file once they’re uploaded to itch in a zip file. You don’t need to worry about the specifics there– you can just edit project.js, create a zip from the folder, and upload it to itch.
thank you so much!! sorry for all the questions but on trying to open calico.js it gives me this --
i've updated java so i don't think the issue is an outdated version but i could be wrong
Just a few notes for other less tech savvy people who may be having trouble:
* If you're using this together with Inky.
If you use a json file make with the latest version of inky ( Version 0.12.0 using Ink 1.0) Catmint throws up this error:
ink.js:3581 Uncaught (in promise) Error: Version of ink used to build story was newer than the current version of the engine
at new Story (ink.js:3581)
at calico.js:181
Tried it also by reexporting the Winter demo too.
However if I grab 0.11.9 from June last year it works. https://github.com/inkle/inky/releases/tag/0.11.0
* If you get an error trying to run a JS file make sure to download something like node.js https://nodejs.org/en/
* I think you may also have to add the autosave and memory card patches to the default project before it runs? ( This may be be though)
I'm really excited for this. I've really wanted to make a longer ink game but I lack the skills to do that and Unity just seems like a lot. Looking forward to see how this progresses!
Thank you, Rebecca! Like, really, thank you, I totally forgot about this issue. Yeah, the Javascript port of ink (inkjs) hasn’t yet been updated to support the newest version of ink– it should be here any day now, but in the meantime…
Actually, you know what? I typed that, and then I realised I could just tweak something inside ink.js. And you know what? It totally works now.
So I’ve uploaded a new version of Calico. I think ink.js may still throw errors if you try to use certain newer features like bools, but you should be able to import otherwise innocent files now?
Let me know if you’re still having trouble!
Otherwise, Catmint comes with node.js installed, so you should be fine on that count, and you won’t need any patches set up to run Calico– though I’d recommend importing that autosave patch (which automatically imports the memory card patch) if you’re using Catmint, since it’ll let you preserve your place in the story if you need to reload the window.
thank you for creating this tool, I hope it inspires a lot of writers to release their works.
I understand you're really busy, but if you're going to accept money for software I think it's unethical not to include a LITTLE documentation. Give your project at least a README with the most basic possible steps to get it working. I paid to support your project and I feel a little disappointed since I can't use it and it's really just a copy of a different game. This is not ready for any kind of paid release. I wanted to try this and write a nice mini-review on the reddit page but I'm not able to do so.
Hey pal!
I’ve provided some basic instructions above that should serve to do exactly that– but you’re right, documentation is somewhat lacking right now, and I’ll include something with the download with the next release. I launched this using the default itch settings, I wasn’t expecting any sort of donations, but if you want me to refund your contribution, I’m more than happy to do so.
If you have any specific questions, please feel free to message me on Twitter.
EDIT: I’ve thrown together some documentation that will hopefully help? Take a look here, and let me know if you’re still having issues!
That is so much better. Thanks for addressing the documentation issue, that's a giant improvement.
A PWYW donationware release that clearly states upfront it is a work in progress and "the documentation is lacking" is not an ethical issue. The choice to donate money towards a work in progress is yours.